Pada artikel ini, Anda akan belajar bagaimana menambahkan elemen-elemen dasar, dan mengatur beberapa konfigurasi penampilan untuk Website Anda menggunakan Weebly.
Di Header Website Anda yang baru jadi, Anda akan melihat beberapa Panel:
- Build: Mengatur tampilan website
- Pages: Mengatur halaman-halaman yang ada pada website
- Theme: Mengubah Theme Website (jenis tulisan, warna default, dll)
- Store: Menambahkan toko pada website
- Apps: Menuju ke Instaled Apps
- Settings: Website Settings (pengaturan website)
- Help: Bantuan
- Monitor: Jenis tampilan (desktop/mobile)
Elemen-Elemen Tampilan di Website Anda
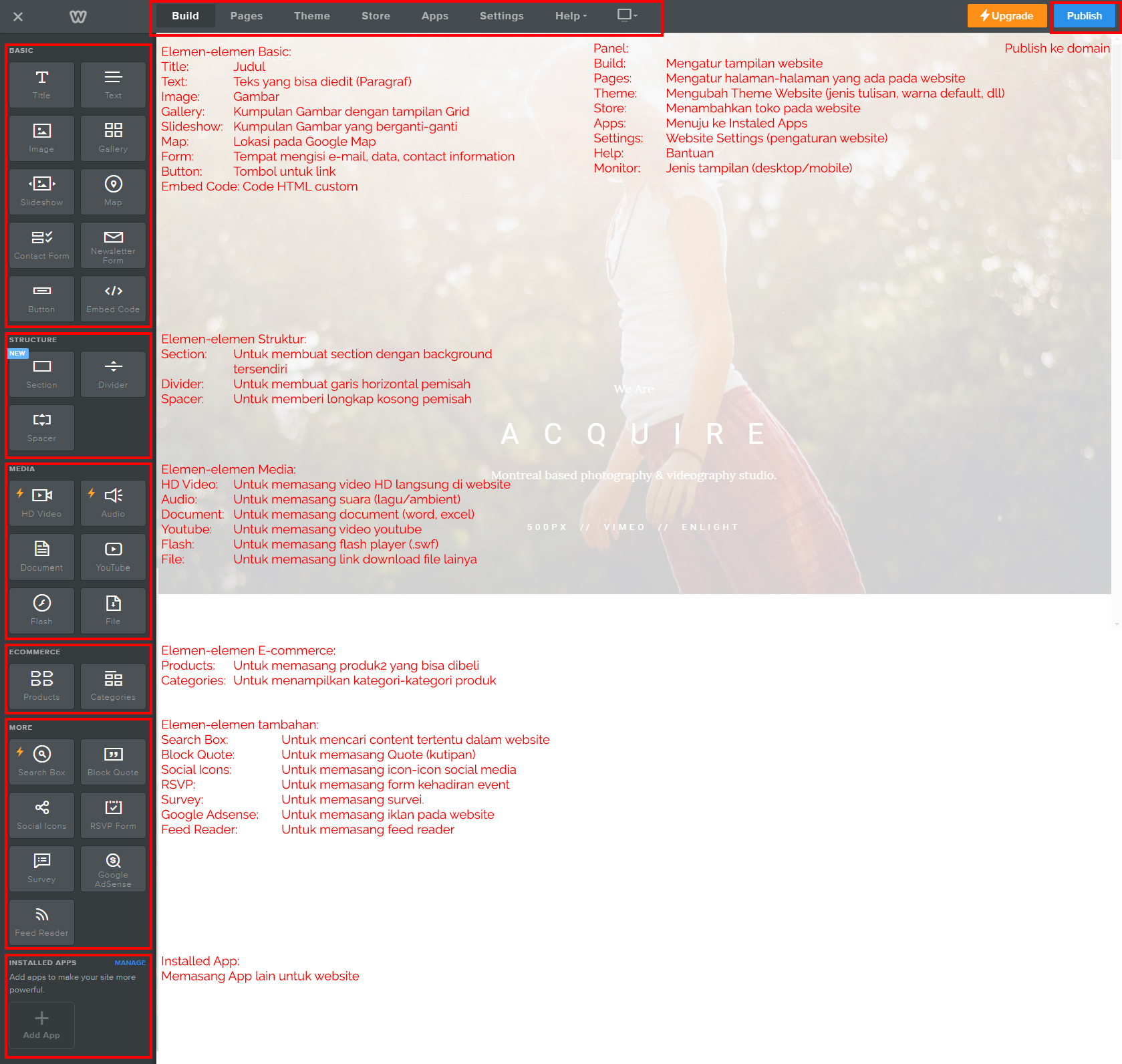
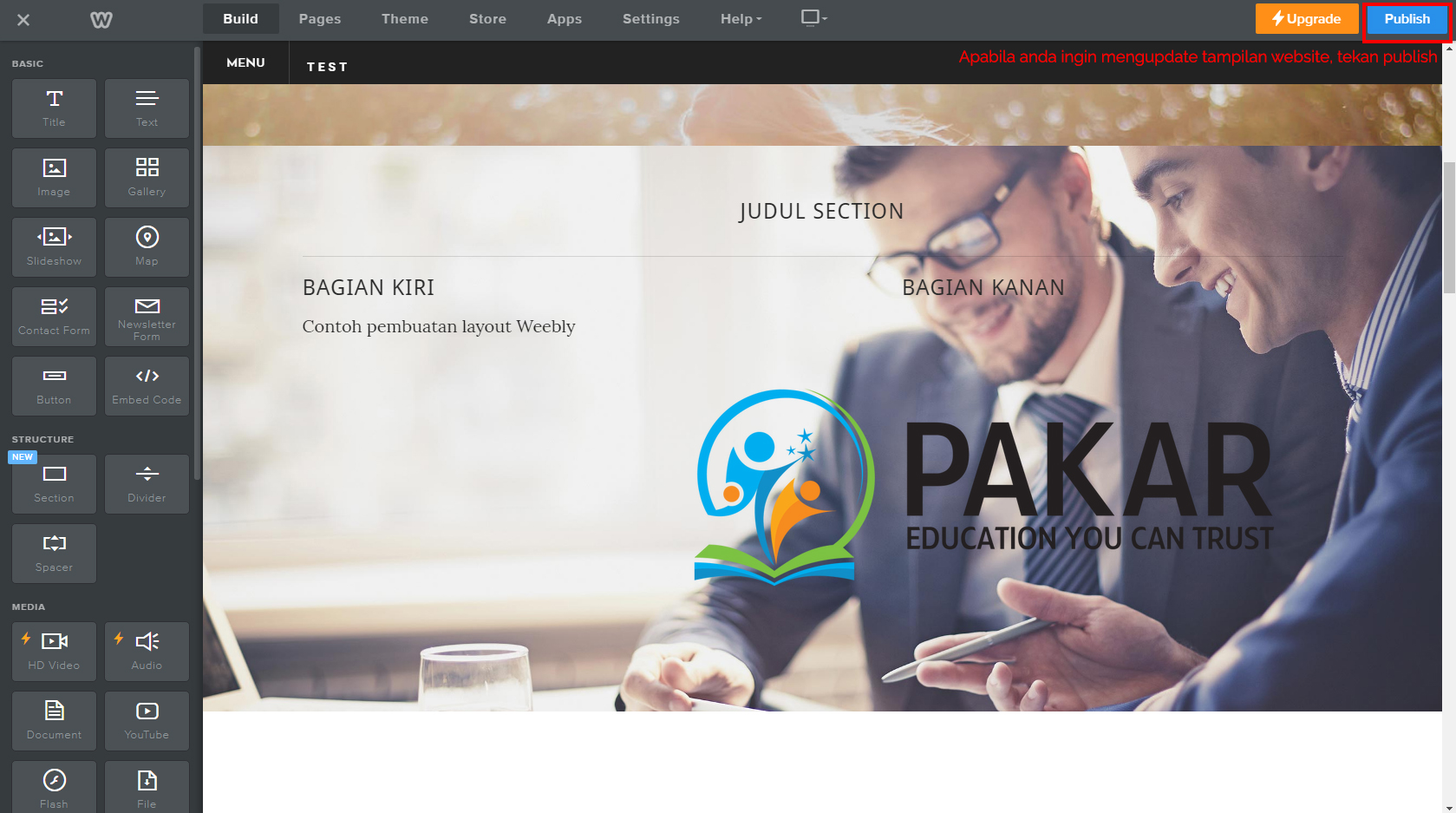
Masuk ke Panel Build. Disini terdapat keterangan-keterangan tiap-tiap elemen. (klik gambar untuk memperbesar)
Elemen-elemen Basic:
- Title: Judul
- Text: Teks yang bisa diedit (Paragraf)
- Image: Gambar
- Gallery: Kumpulan Gambar dengan tampilan Grid
- Slideshow: Kumpulan Gambar yang berganti-ganti
- Map: Lokasi pada Google Map
- Form: Tempat mengisi e-mail, data, contact information
- Button: Tombol untuk link
- Embed Code: Code HTML custom
Elemen-elemen Struktur:
- Section: Untuk membuat section dengan background tersendiri
- Divider: Untuk membuat garis horizontal pemisah
- Spacer: Untuk memberi longkap kosong pemisah
Elemen-elemen Media:
- HD Video: Untuk memasang video HD langsung di website
- Audio: Untuk memasang suara (lagu/ambient)
- Document: Untuk memasang document (word, excel)
- Youtube: Untuk memasang video youtube
- Flash: Untuk memasang flash player (.swf)
- File: Untuk memasang link download file lainya
Elemen-elemen E-commerce:
- Products: Untuk memasang produk-produk yang bisa dibeli
- Categories: Untuk menampilkan kategori-kategori produk
Elemen-elemen tambahan:
- Search Box: Untuk mencari content tertentu dalam website
- Block Quote: Untuk memasang Quote (kutipan)
- Social Icons: Untuk memasang icon-icon social media
- RSVP: Untuk memasang form kehadiran event
- Survey: Untuk memasang survei.
- Google Adsense: Untuk memasang iklan pada website
- Feed Reader: Untuk memasang feed reader
Contoh Penambahan Section di Website Anda
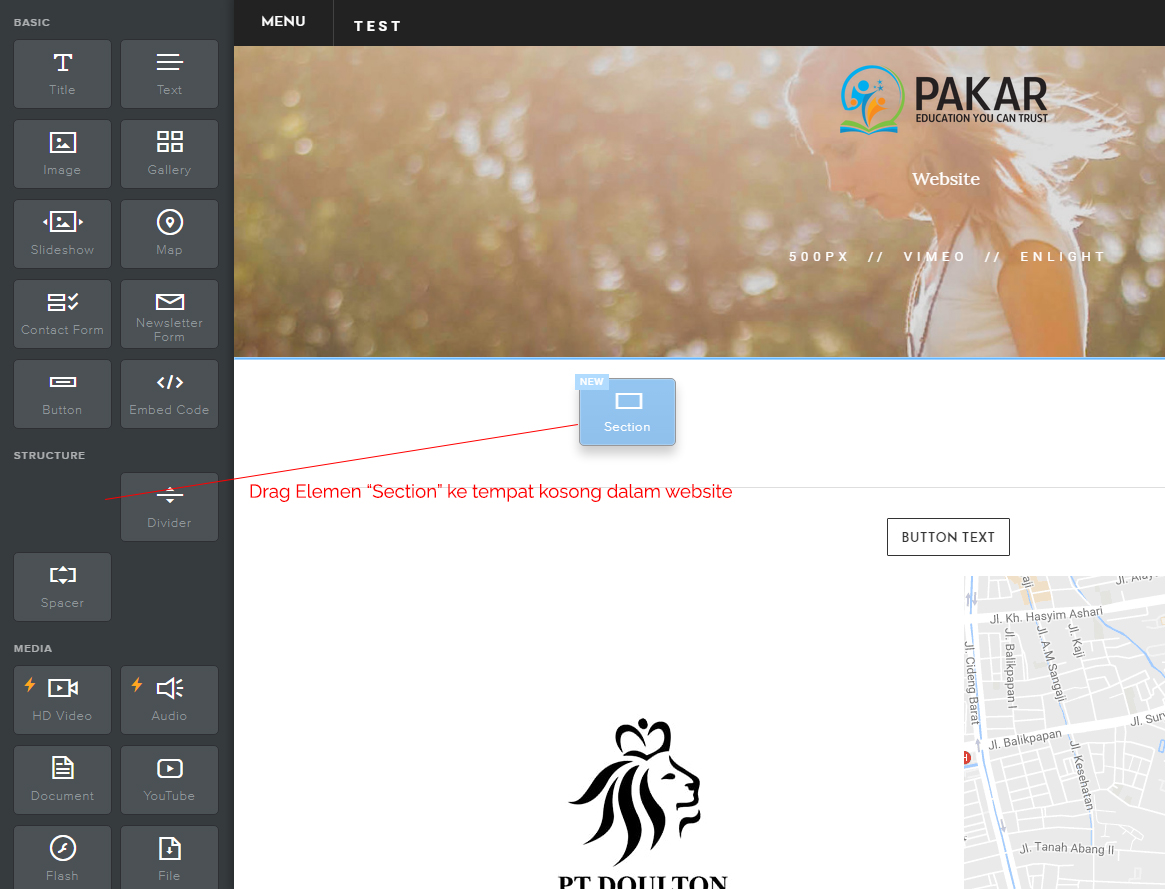
Drag Elemen “Section” ke tempat kosong dalam website

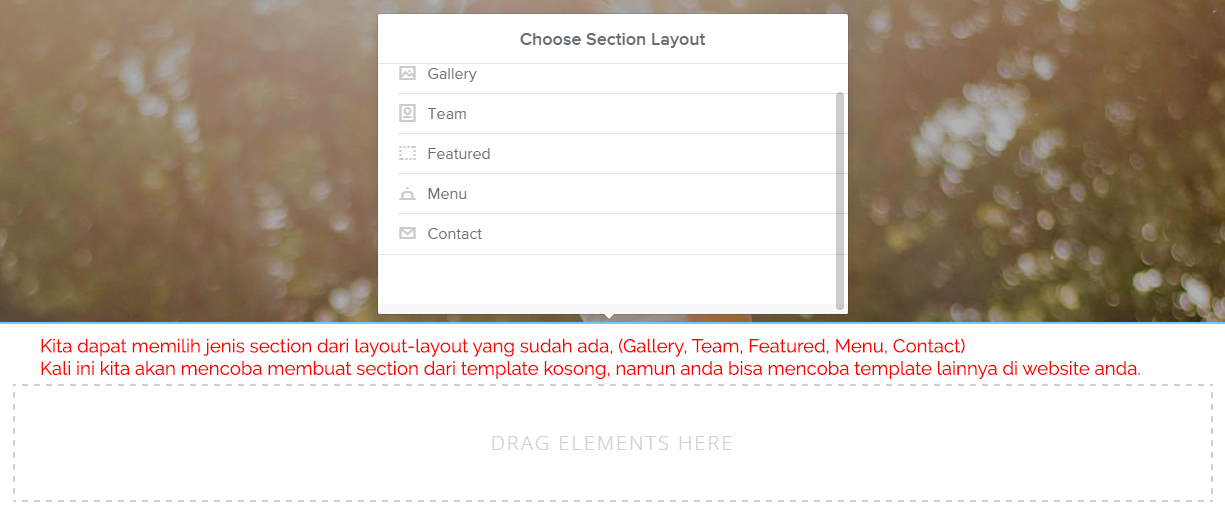
Kita dapat memilih jenis section dari layout-layout yang sudah ada, (Gallery, Team, Featured, Menu, Contact)
Kali ini kita akan mencoba membuat section dari template kosong, namun anda bisa mencoba template lainnya di website anda.

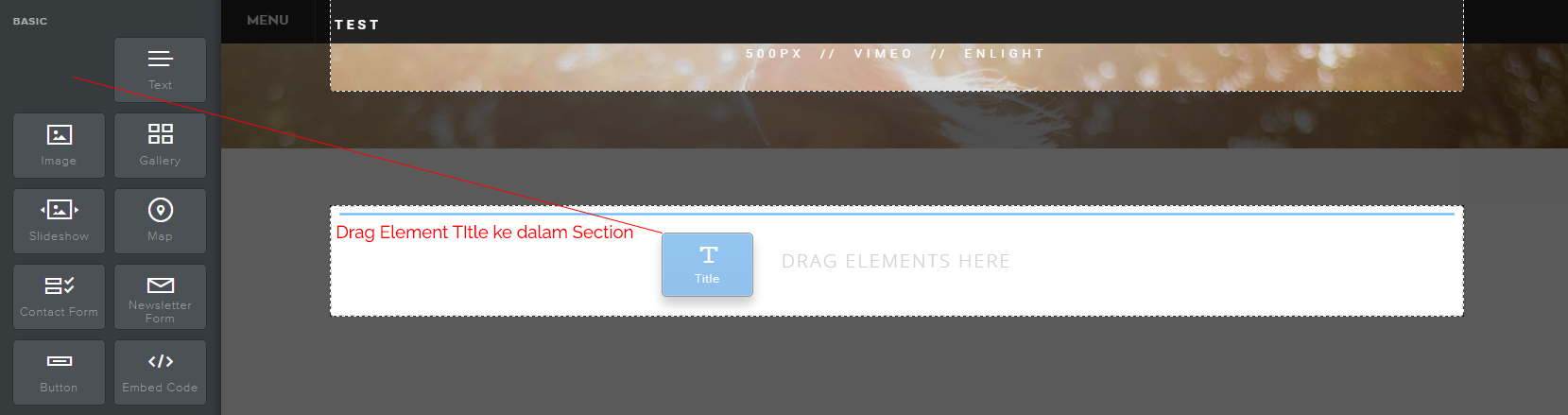
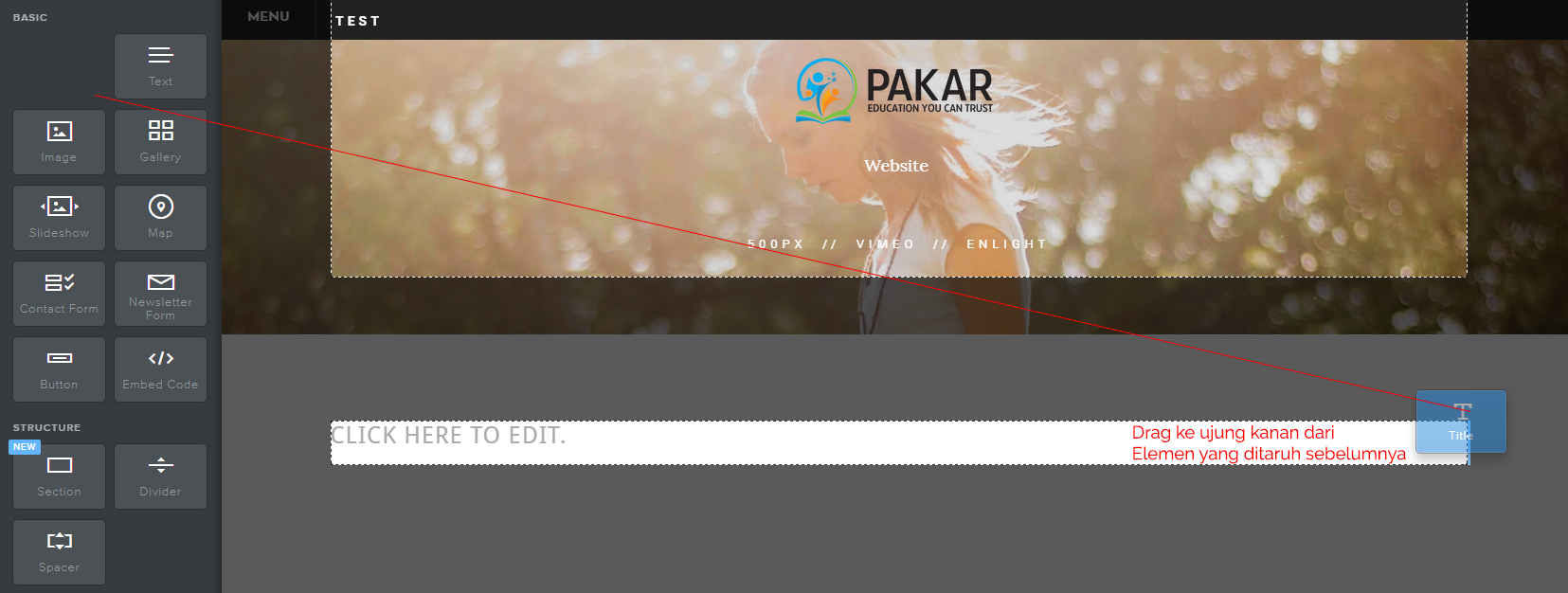
Drag Element Title ke dalam Section,

Drag Element Title ke dalam Section, tetapi arahkan ke ujung kanan dari Elemen Title sebelumnya.

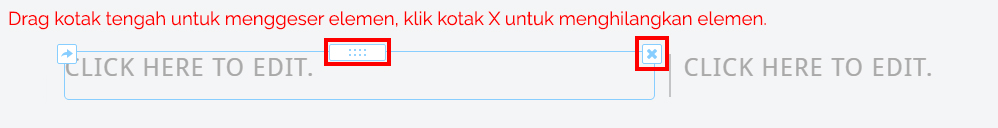
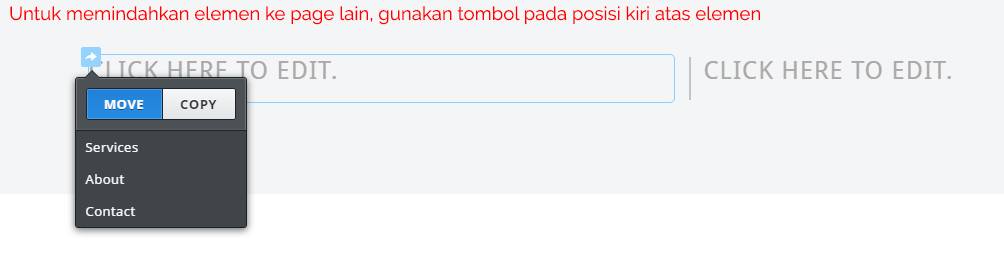
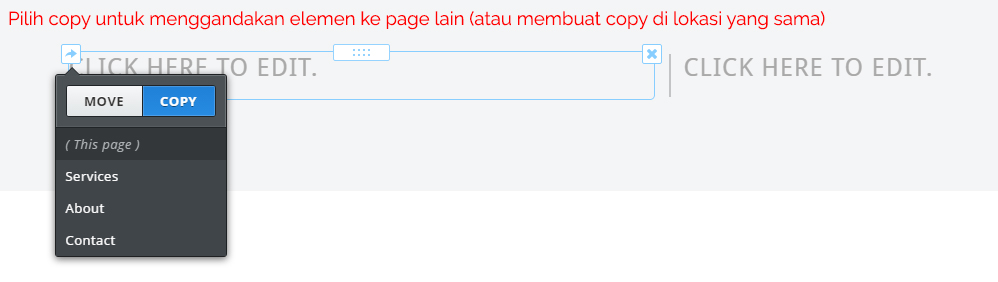
Apabila kita memperhatikan kotak yang ditempatkan, kita dapat mengubah, memindahkan, menggandakan, atau menghilangkan elemen tersebut.



Untuk contoh kali ini, kita akan menggandakan elemen Title sekali,

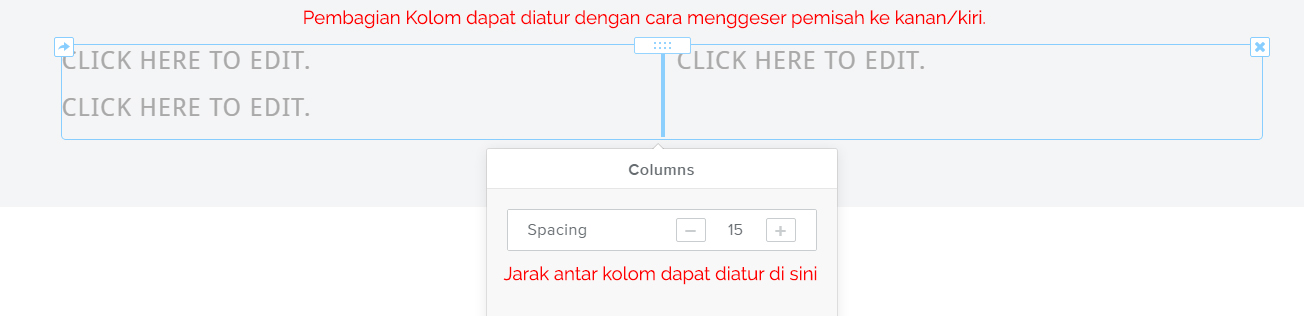
Menggeser pemisah kolom ke kiri,

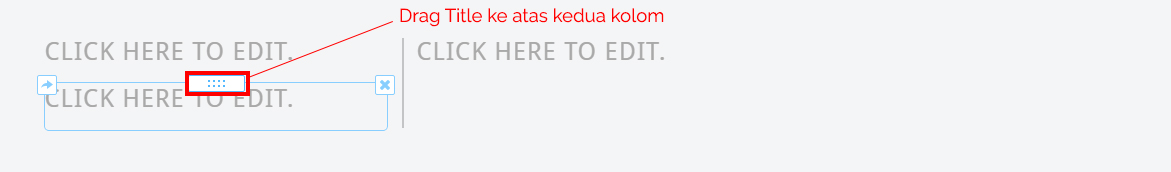
Drag elemen Title ke atas kedua kolom,


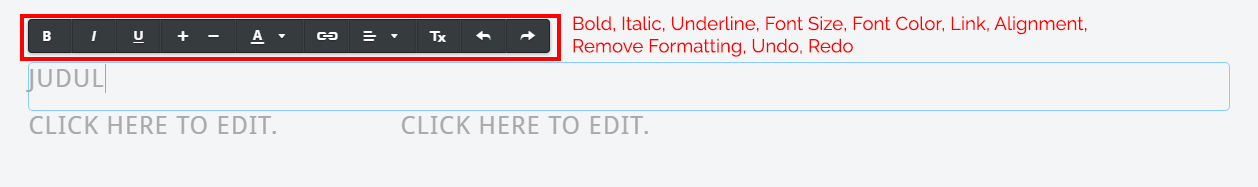
Mengubah Judul

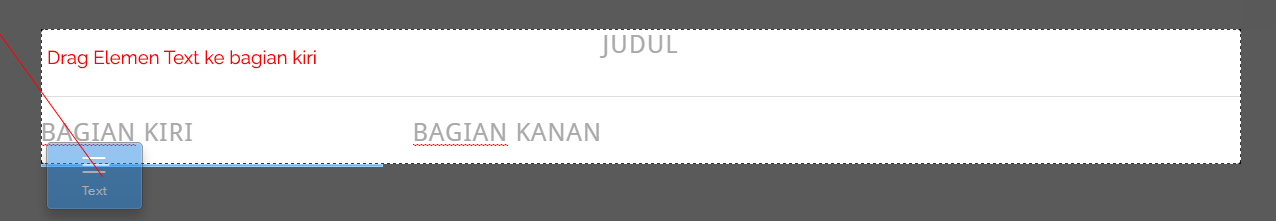
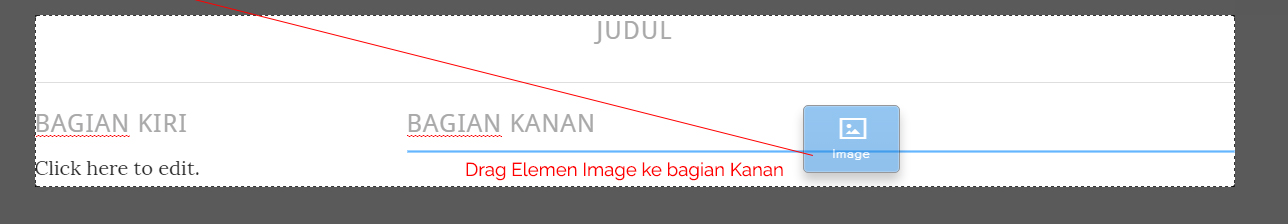
Menambahkan Elemen Text dan Image


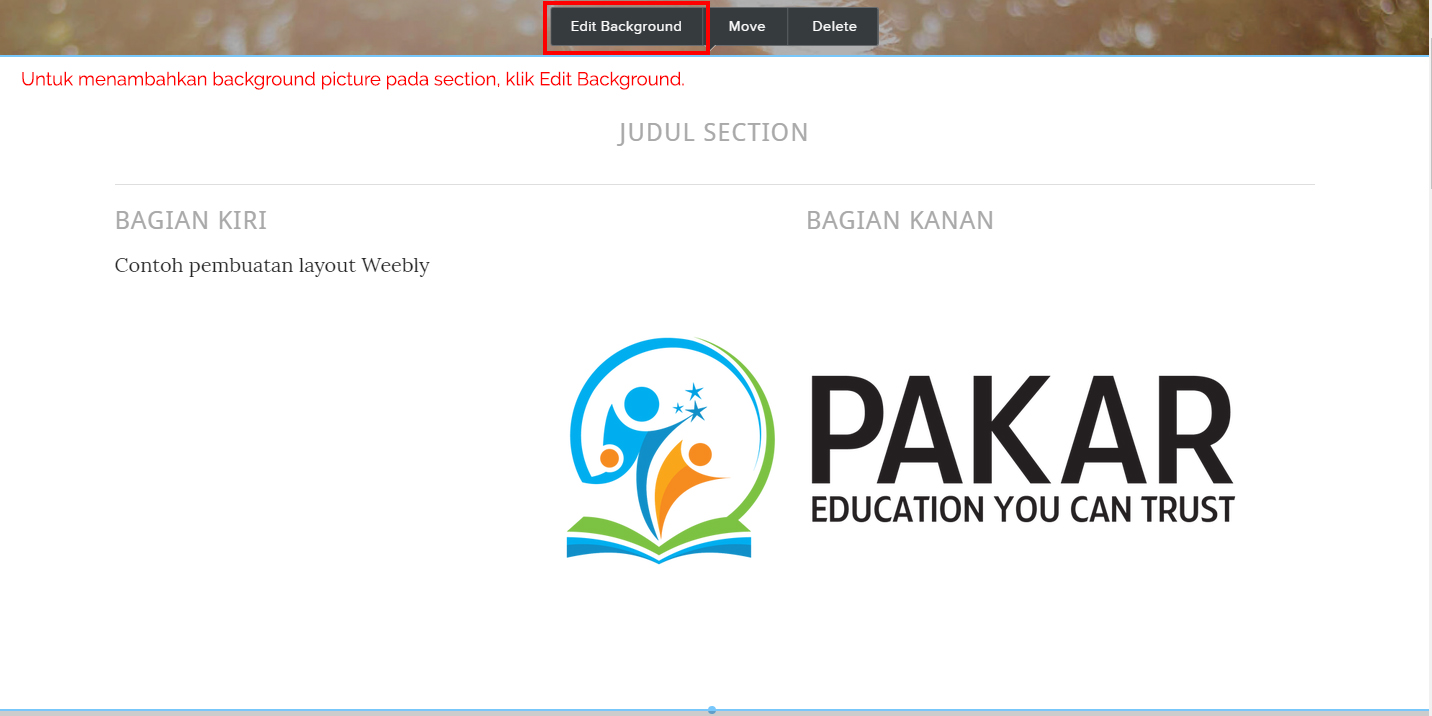
Setelah memasukkan gambar, kita juga bisa mengubah Background dari Section.



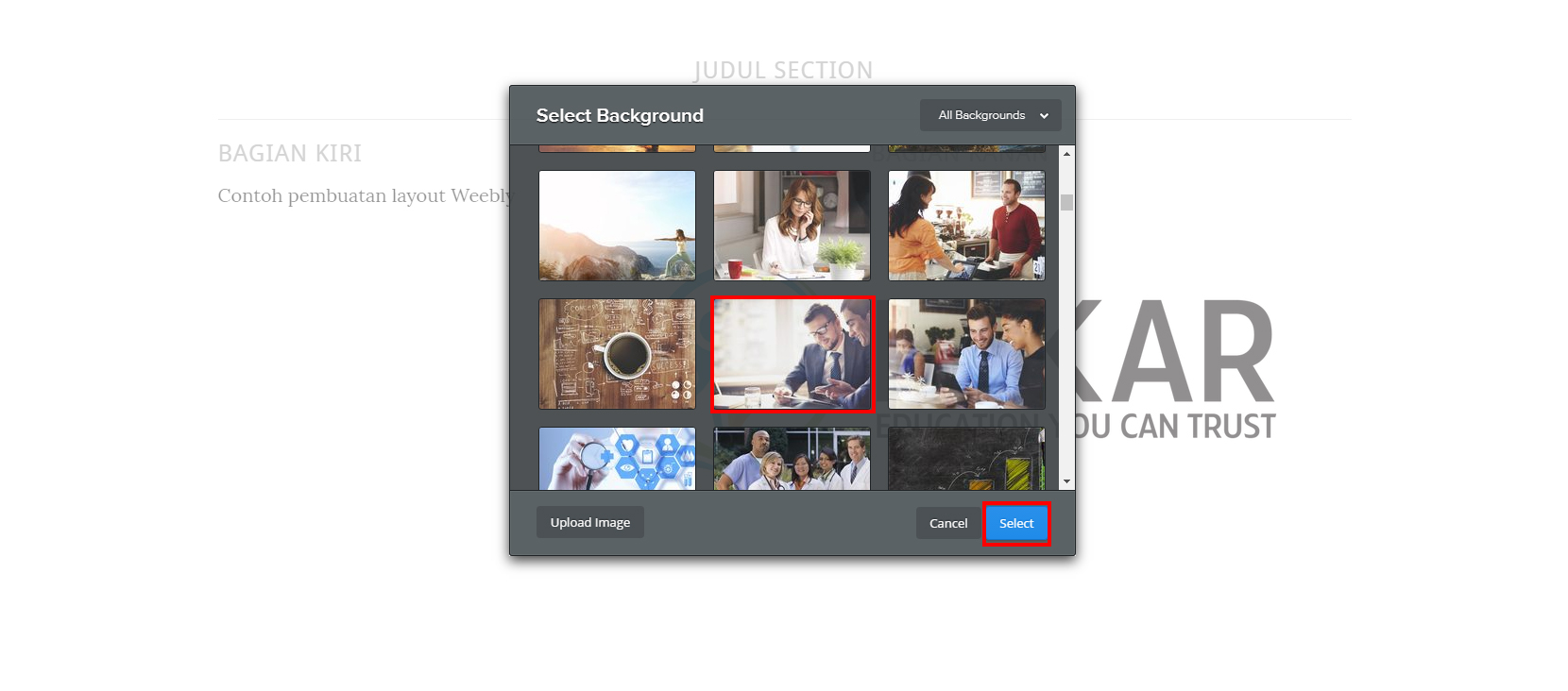
Pilih salah satu gambar, atau upload gambar background yang anda miliki.

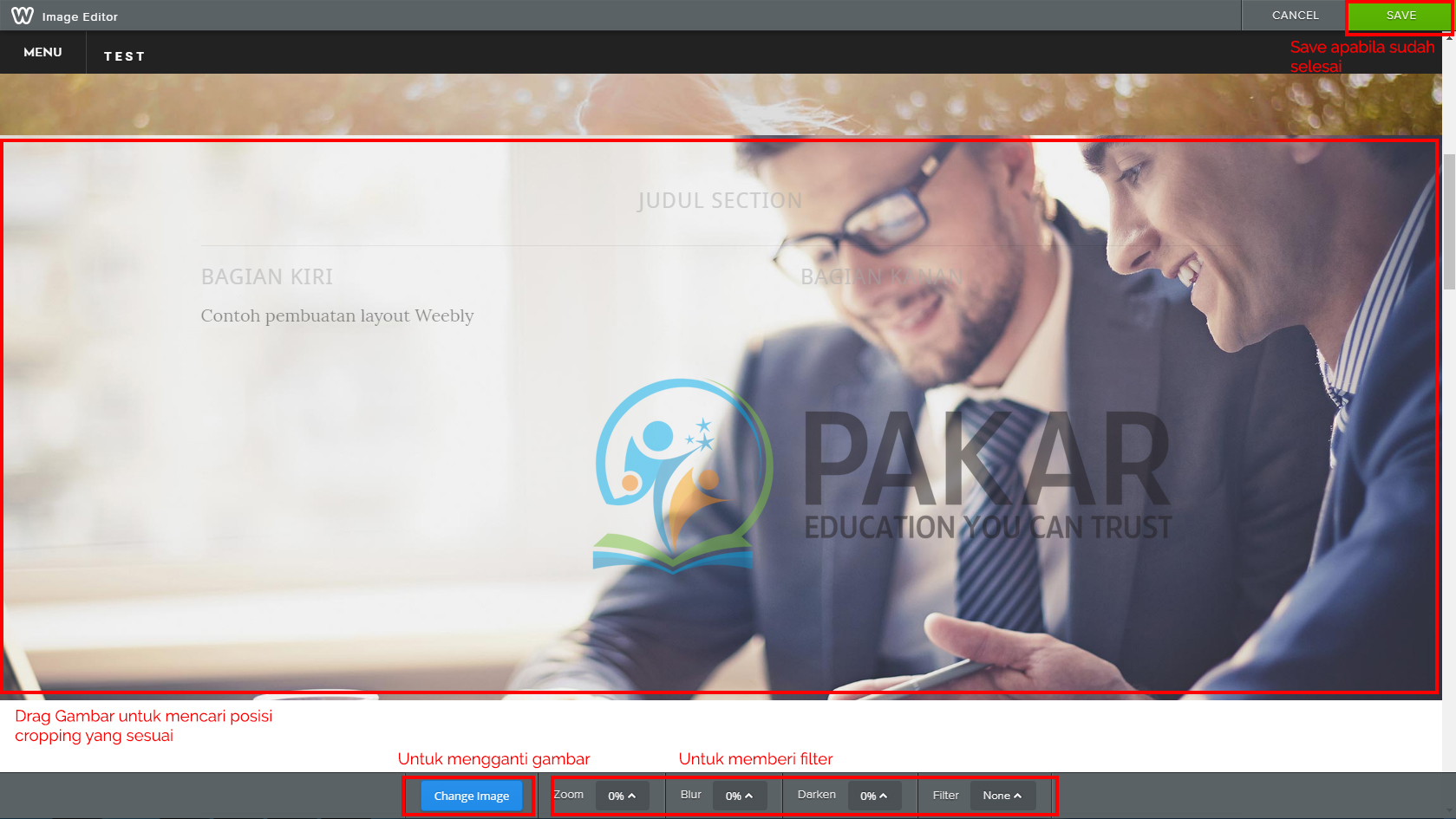
Drag gambar untuk mencari posisi yang sesuai, save apabila sudah selesai mengatur.

Pastikan warna tulisan bisa dibaca.

Mem-Publish Website Anda
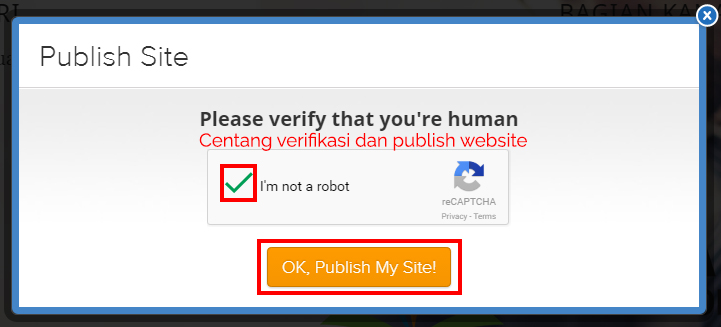
Lalu update dengan menekan tombol Publish di kanan atas.

Setelah verifikasi, maka anda dapat melihat website anda secara langsung.

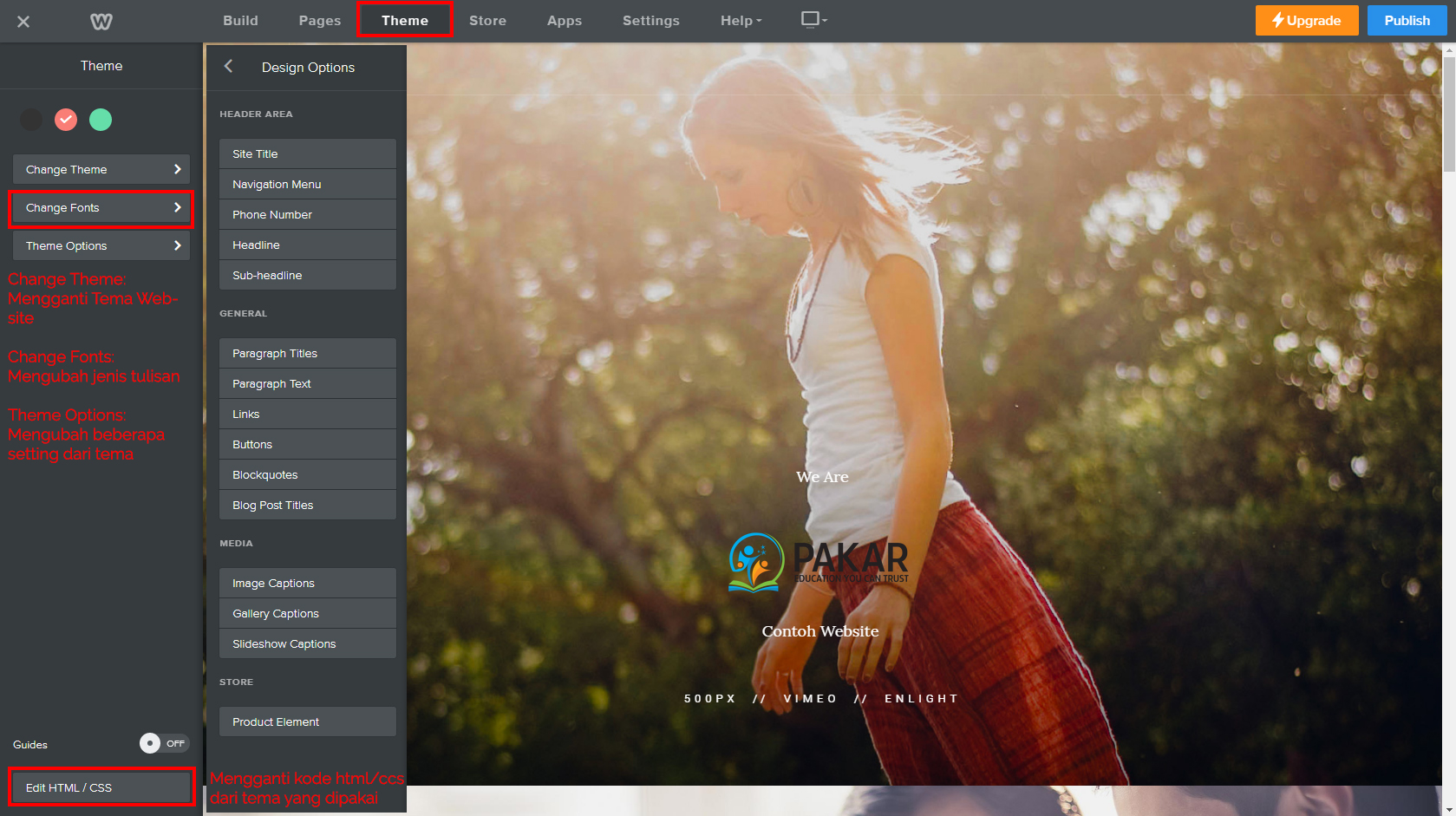
Mengubah Tema (Theme)

>> Chapter Selanjutnya: Membuat Struktur Konten untuk Website Anda
<< Chapter Sebelumnya: Setup Website Anda Menggunakan Weebly