Ada beberapa hal yang perlu diperhatikan untuk pembuatan struktur website. Hal-hal ini adalah
Struktur Konten Website
Website yang baik akan mengandung konten-konten sebagai berikut:
- Front Page (Home, Halaman Utama dari website)
- Blogs (News, Berita, Posting, Update)
- Pages (Isi Website, halaman-halaman berisi tentang informasi produk yang dijual)
- Hidden Pages (Halaman tersembunyi yang hanya ditampilkan pada waktu tertentu atau pada orang-orang tertentu)
- Contact Us (Formulir untuk berkomunikasi dengan perusahaan, berisi Nama, Alamat, Nomor Telepon, E-mail, dan pesan pengunjung)
Membuat Struktur Konten Website di Weebly
Pada artikel ini, Anda akan belajar bagaimana menambahkan, memindahkan, dan mengubah struktur dasar website dengan Weebly.
Struktur dasar Website akan menentukan isi dari Menu Navigasi.

Pertama, Klik Panel Pages untuk melihat struktur website.
![]()
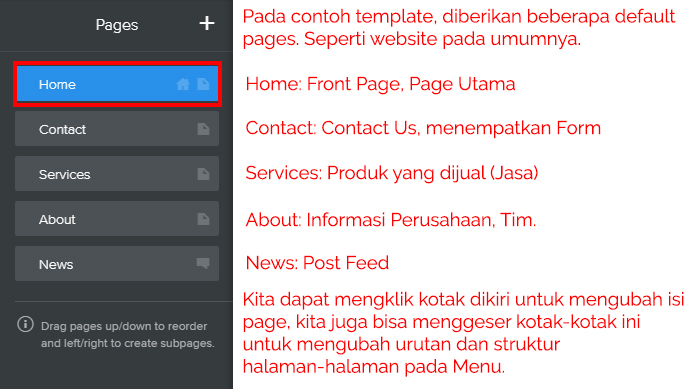
Pada template, diberikan beberapa default pages (halaman-halaman standar) seperti website pada umumnya.

Kita dapat mengklik kotak dikiri untuk mengubah isi page, kita juga bisa menggeser kotak-kotak ini untuk mengubah urutan dan struktur halaman-halaman pada Menu.
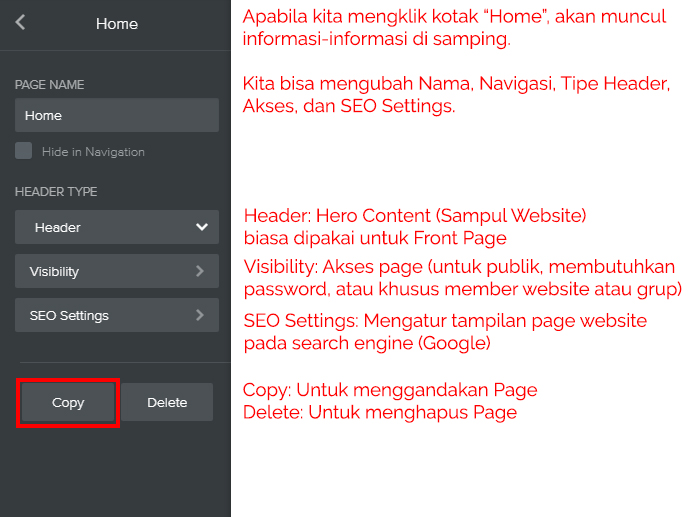
Apabila kita mengklik kotak “Home”, akan muncul informasi-informasi di samping. Kita bisa mengubah Nama, Navigasi, Tipe Header, Akses, dan SEO Settings.

Biasakan untuk merencanakan halaman-halaman website yang anda buat. Apabila ada halaman-halaman yang serupa atau mirip dengan halaman yang sudah ada, gunakan Copy untuk mempermudah pembuatan Website.
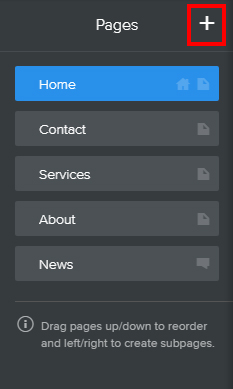
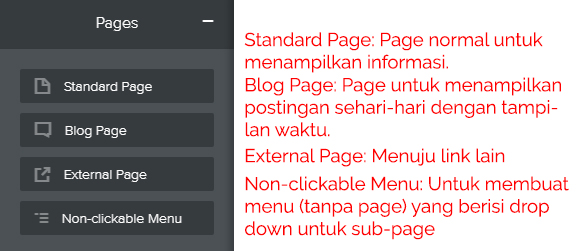
Untuk membuat page baru (kosong), anda bisa mengklik tanda + di sebelah kanan “Pages”


Definisi Sub-Page
Sub-Page adalah Page anakan dari sebuah Page. Sub-Page biasanya merupakan pemisahan klasifikasi dari sebuah Page, contoh:
- Page: Daerah
- Sub-Page: Jawa, Sumatra, Kalimantan
Membuat Sub-Page di Weebly
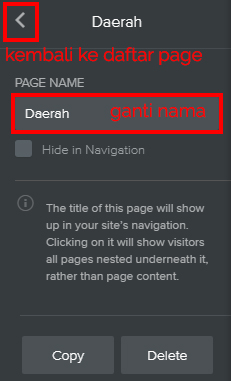
Pada contoh ini, kita akan membuat 1 Non-clickable Menu bernama “Daerah”, ganti nama kemudian tekan “<” untuk kembali ke daftar page.

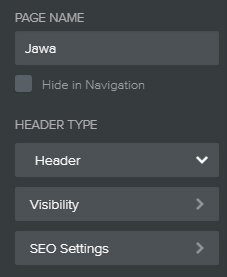
Kemudian kita membuat 3 Standard Page bernama “Jawa”, “Sumatra”, dan “Kalimantan”

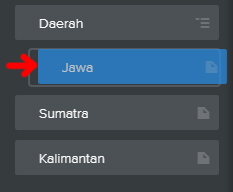
Setelah itu, kembali ke daftar page dan geser Page “Jawa”, “Sumatra”, dan “Kalimantan” ke kanan.

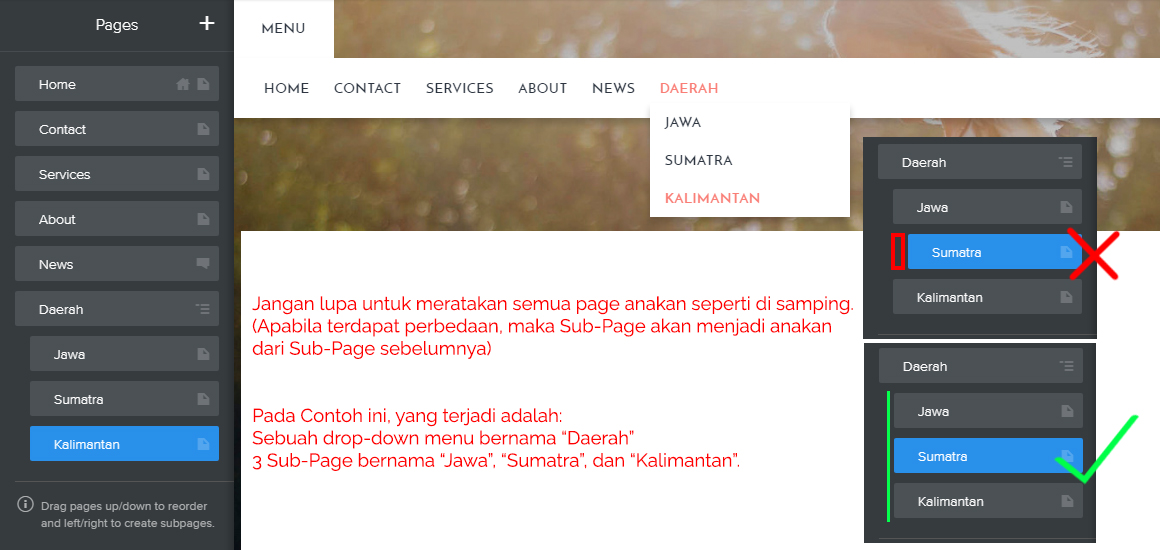
Jangan lupa untuk meratakan semua page anakan seperti di bawah ini. (Apabila terdapat perbedaan, maka Sub-Page akan menjadi anakan dari Sub-Page sebelumnya)

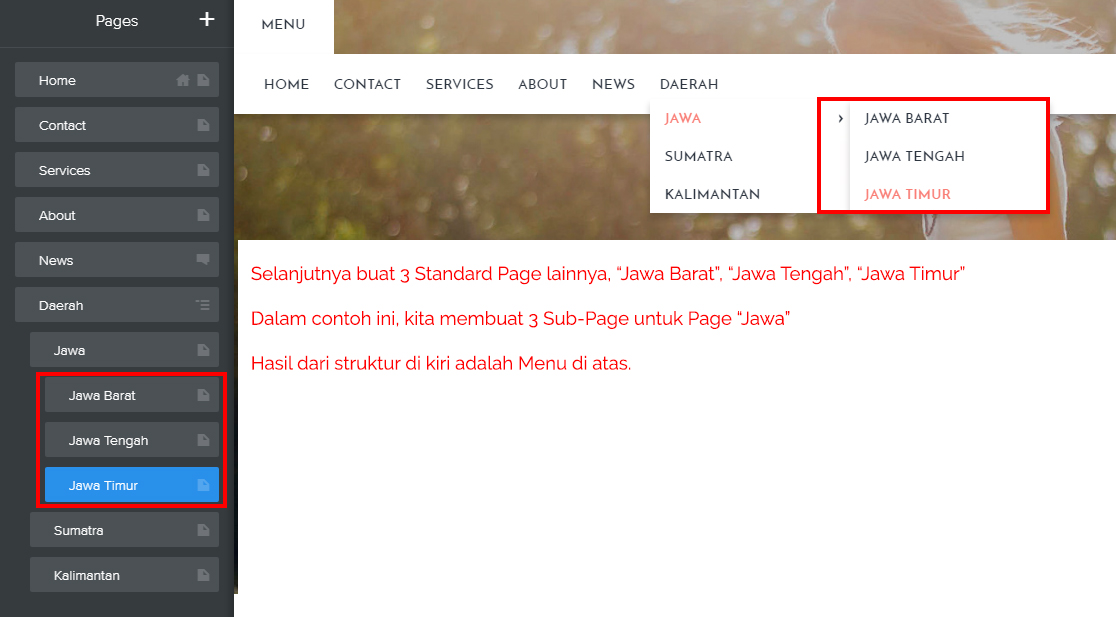
Selanjutnya kita membuat 3 Standard Page lainnya, “Jawa Barat”, “Jawa Tengah”, “Jawa Timur”
dan meletakkan mereka sebagai Sub-Page dibawah Page “Jawa”. Hasil dari struktur ini dapat dilihat di bawah:

Dengan demikian, anda sudah mempelajari cara membuat Struktur Konten dari sebuah Website.
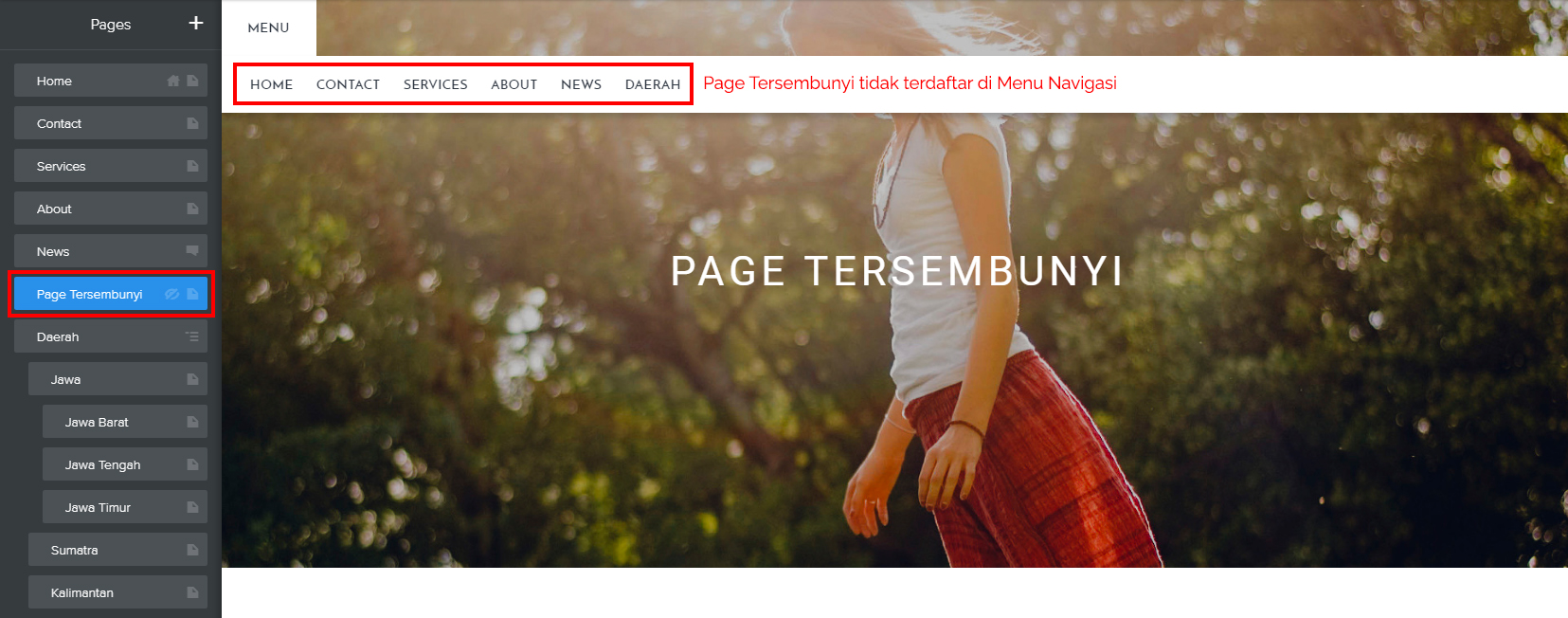
Struktur yang anda buat akan langsung terdaftar di Menu Navigasi, apabila anda ingin membuat page tersembunyi yang tidak dapat diakses dari Menu Navigasi, Centang kotak “Hide in Navigation”

Dengan demikian, Page Tersembunyi tidak terdaftar di Menu Navigasi.

Untuk mempelajari mengenai bagaimana cara mengubah domain Website, anda bisa melihat chapter selanjutnya.
>> Chapter Sebelumnya: Cara Mengubah Domain Weebly Menjadi Domain Pribadi
<< Chapter Sebelumnya: Mengatur Tampilan Website (Weebly)

