Artikel ini termasuk dalam seri tutorial PAKAR mengenai bagaimana cara membuat website/blog secara mudah selama kurang dari 2 jam.
Sebelumnya kita telah membahas bagaimana cara membuat website menggunakan WordPress. Artikel ini akan membahas mengenai bagaimana cara mengatur tampilan website berbasis WordPress. Selamat membaca!
Mengenal Panel Dashboard WordPress
Apa itu panel dashboard?
Panel dashboard adalah sebuah fitur tempat pemilik website dapat mengubah tampilan websitenya. Istilah dashboard bisa diibaratkan dengan dashboard mobil. Dashboard mobil merupakan aspek penting ketika mengendarai sebuah mobil. Anda sebagai pengendara lah yang mengatur bagaimana website Anda akan berjalan.
Masuk wordpress (log in) sebagai admin dan masuk melalui wordpress biasa, jelas sekali berbeda. Anda hanya bisa mengakses administrasi website Anda melalui panel dashboard. Kami menyarankan agar Anda langsung masuk ke halaman Admin, yang bisa diakses dengan menambahkan /wp-admin di akhir domain website Anda.
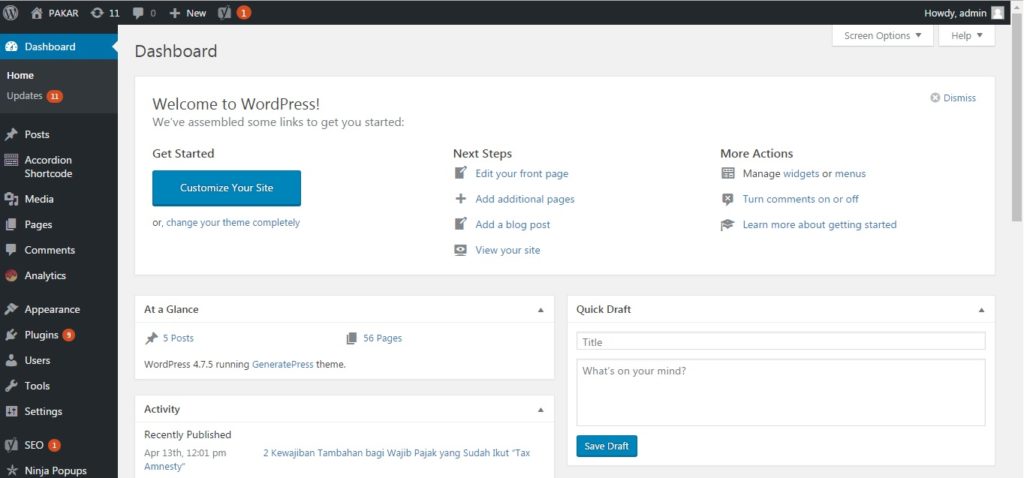
Contoh: website-anda.wordpress.com/wp-admin. Pastikan tampilan dashboard Anda terlihat seperti gambar berikut:

Mengubah Tampilan Website
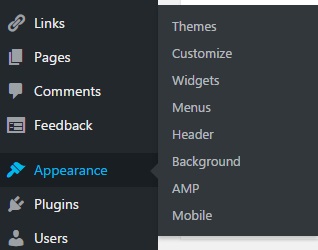
Untuk mengubah tampilan website, Anda perlu menuju menu Appearance yang terletak di sebelah kiri dashboard WordPress Anda. Terdapat beberapa elemen di dalam menu Appearance, yang akan kami jelaskan satu-persatu dalam artikel ini.

Themes
Themes adalah tempat untuk untuk mengganti tema website Anda. Cara untuk mengubahnya adalah dengan klik Appearance > Themes, maka akan muncul tampilan layar seperti gambar berikut:

Terdapat ratusan tema gratis yang bisa Anda pilih sesuai dengan keinginan. Untuk Anda yang masih pemula, kami sarankan untuk memakai tema gratis daripada berbayar. Karena tema gratis WordPress sudah tergolong bagus dari segi kualitas dan tampilan.
Anda bisa mencoba tema-tema tersebut sebelum mengaplikasikannya ke website Anda. Caranya adalah dengan mengarahkan kursor pada tema yang Anda pilih, kemudian klik preview.
Setelah menentukan pilihan tema, klik Activate untuk memakai tema tersebut pada website Anda.
Customize
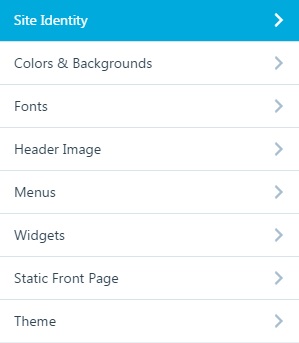
Customize adalah tempat untuk memodifikasi tampilan website Anda. Cara untuk masuk ke dalam menu customize adalah dengan klik appearance > customize. Sehingga akan muncul sidebar seperti gambar di bawah ini:

Berikut ini adalah penjelasan dari masing-masing fitur dalam customize page:
- Site Identity: mengubah Judul website, Subjudul (tagline), menambahkan logo perusahaan, dan menambahkan icon pada website Anda.
- Colors & Background: digunakan untuk mengubah warna pada judul atau subjudul, serta latar belakang pada website Anda. Biasanya warna yang tersedia tergantung dari pallette bawaan tema. Namun Anda juga bisa mengganti latar belakang dengan gambar yang Anda inginkan.
- Fonts: mengganti bentuk tulisan yang digunakan dalam website.
- Header Image: menambahkan gambar pada Header (bagian atas) website.
- Menus: mengubah menu yang berada pada bagian atas website. Penjelasan mengenai Menu dijelaskan pada chapter berikutnya.
- Widgets: mengubah widgets. Penjelasan mengenai Widgets akan dijelaskan pada chapter berikutnya.
- Static Front Page: mengubah halaman pembuka. Anda bisa memilih halaman yang akan pengunjung lihat ketika menuju domain utama website Anda. Apakah itu berdasarkan kiriman terbaru atau sebuah Front Page (halaman yang diam). Kami menyarankan untuk memilih static page apabila ingin membuat website untuk bisnis.
- Theme: memodifikasi tampilan bawaan dari tema. Terkadang fitur ini tidak ada pada sub menu Appearance jika Anda memilih tema tertentu. Keberadaan dan isi dari fitur ini tergantung dengan tema yang Anda pilih.
Widgets
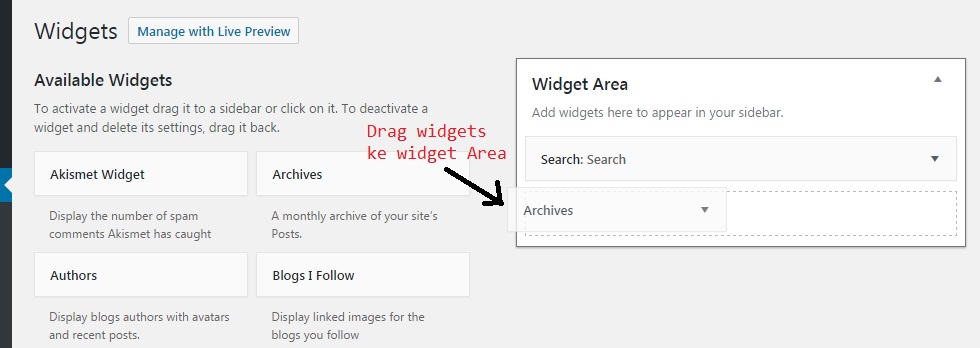
Widgets adalah blok kecil yang terletak di sisi website. Anda bisa mengatur dan menambahkan Widgets apa yang ingin ditampilkan pada website Anda. Terdapat berbagai macam Widgets sesuai dengan fungsi dan tampilannya masing-masing. Yang perlu Anda lakukan adalah, cukup dengan drag and drop Widgets pilihan Anda ke bagian Widget Area.

Untuk mengatur Widget, cukup dengan klik panah kecil di pinggir kanan masing-masing widget yang telah Anda pasang di Widget Area.
Menus
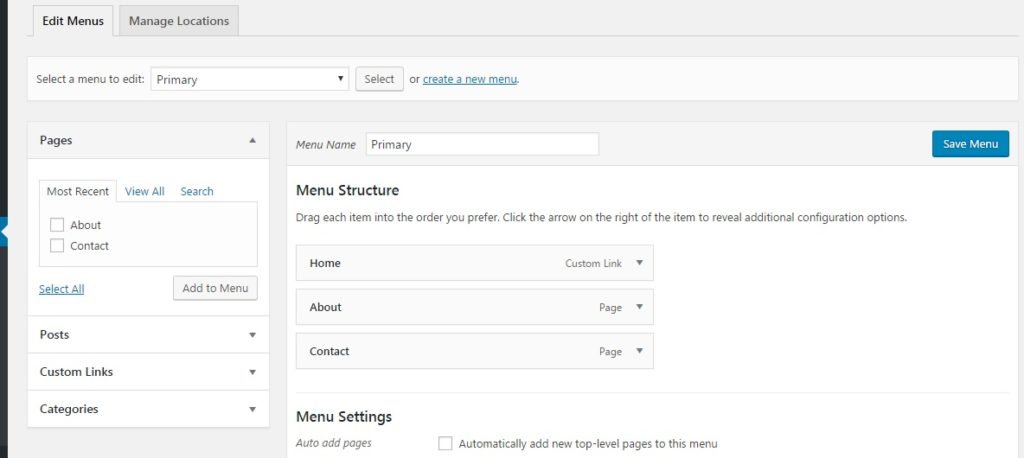
Menus adalah tempat di mana Anda bisa menaruh tautan-tautan penting dalam Website. Fitur Menus bisa digunakan sebagai navigasi website. Berikut ini adalah tampilan fitur Menus dalam sub menu Appearance:

Untuk menambah menu baru, Anda bisa klik create a new menu. Sementara untuk mengedit Menus bisa dilakukan dengan klik panah kecil di pinggir kanan kotak menu. Sebaiknya Anda rencanakan dulu bagaimana struktur website yang akan Anda aplikasikan pada website, supaya website tidak menjadi berantakan.
Fitur Widgets dan Menus dalam sub menu Appearance bisa saling berkaitan. Penjelasan mengenai kedua fitur ini akan dibahas lebih lengkap dalam chapter berikutnya.
Header & Backrgound
Pada dasarnya, Anda akan terbawa ke halaman customize ketika klik link pada sub menu Appearance ini. Artikel ini telah menjelaskan tentang header & background di bagian customize.
AMP & Mobile
Kedua fitur dalam sub menu Appearance ini berguna untuk mengatur tampilan website Anda jika visitor website mengaksesnya melalui mobile. Perbedaannya adalah, AMP merupakan versi yang sangat ringan, sehingga Anda hanya bisa mengubah warna dari tampilan website Anda.
Sementara fitur mobile, Anda cukup mengubahnya. Hati-hati karena beberapa tema tidak support untuk versi mobile. Sebaiknya Anda pilih tema yang mobile-friendly, sehingga calon customer Anda bisa mengakses website melalui smartphone.
Anda sudah bisa mencoba untuk mengubah tampilan website Anda sendiri agar menarik dan sesuai dengan keinginan Anda. Tetapi jangan cepat puas, masih ada hal penting lainnya yang harus Anda lakukan dalam membangun sebuah website. Pada chapter selanjutnya, PAKAR akan membahas bagaimana cara membuat konten dalam website.
>> Chapter Selanjutnya: Membuat Konten Website (WordPress)
<< Chapter Sebelumnya: Cara Membuat Website Dengan WordPress

